How to Create a Joomla! Contact Us Page
Table of Contents
If you want to receive feedback from your visitors, having a Contact Us page on your site is an easy way to achieve that. Joomla! has a default component that allows you to create such a page with just a few clicks.
Joomla! 4
Create a Contact item using the Joomla 4 Contacts component
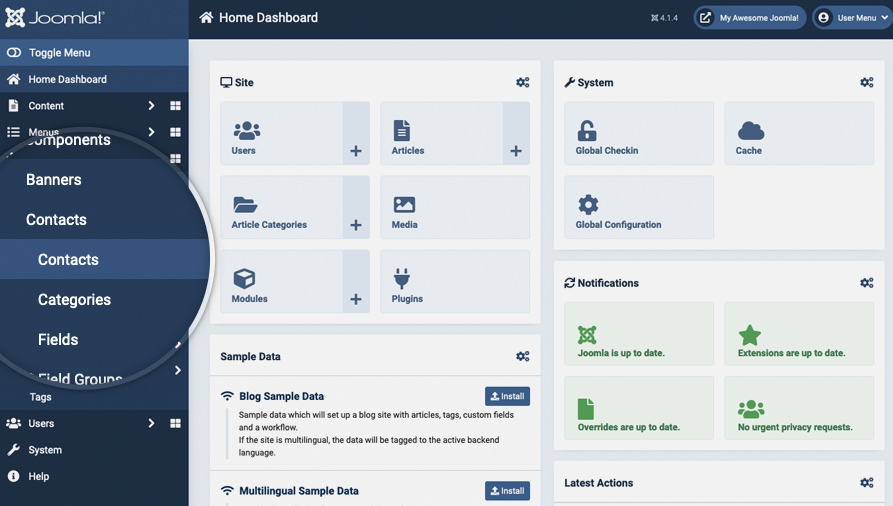
First, you need to create the actual content of your Contact Us page. To do this, log in your administrative area and go to Components > Contacts -> Contacts.

Click the New button to start creating a new page.
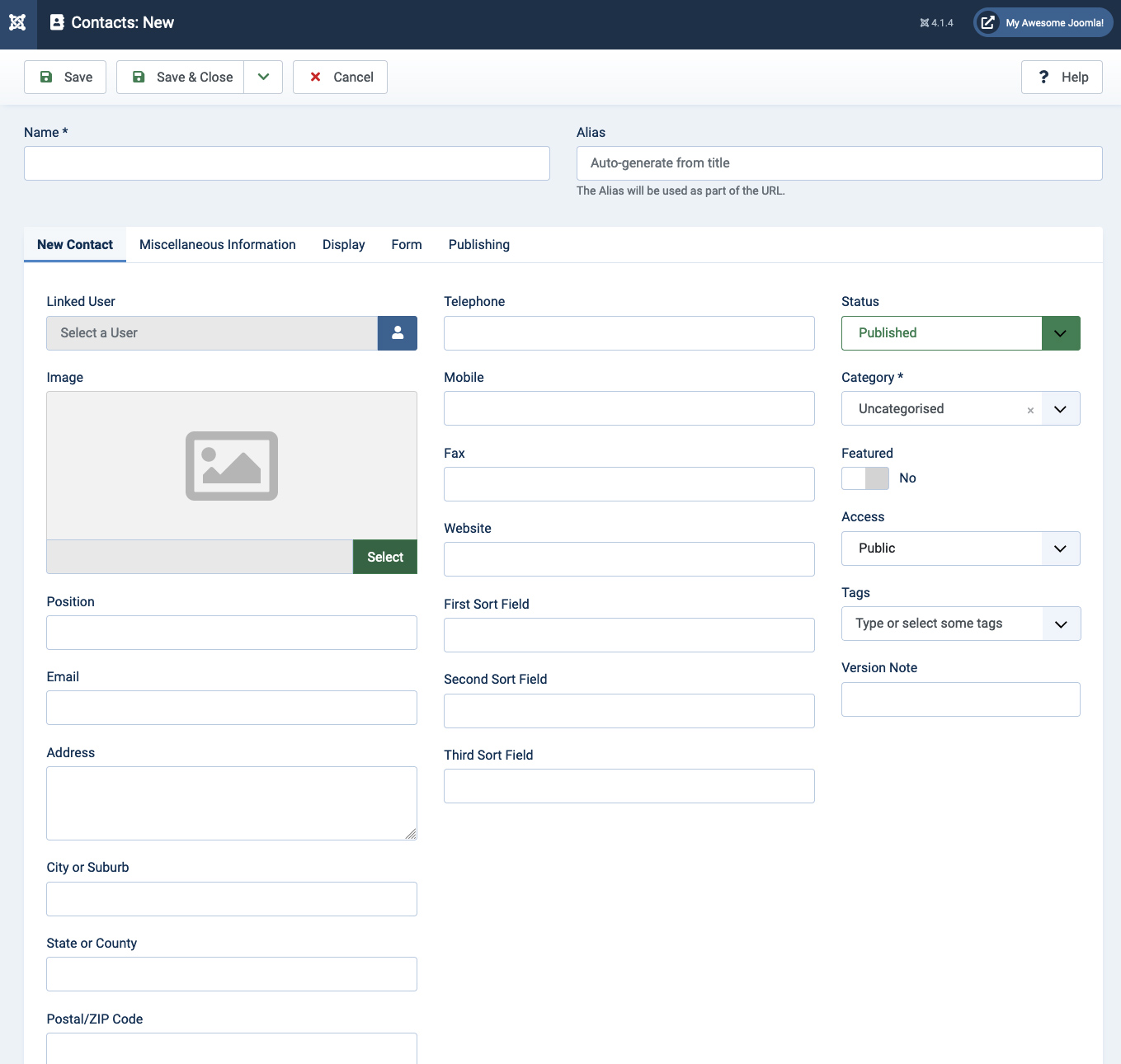
Enter your contact information and make sure you enter a valid e-mail address because it will be used by the contact form. Once you fill in all the information you want to share with your visitors, click on Save in the top left part of the page.

Link the Contact page in a menu
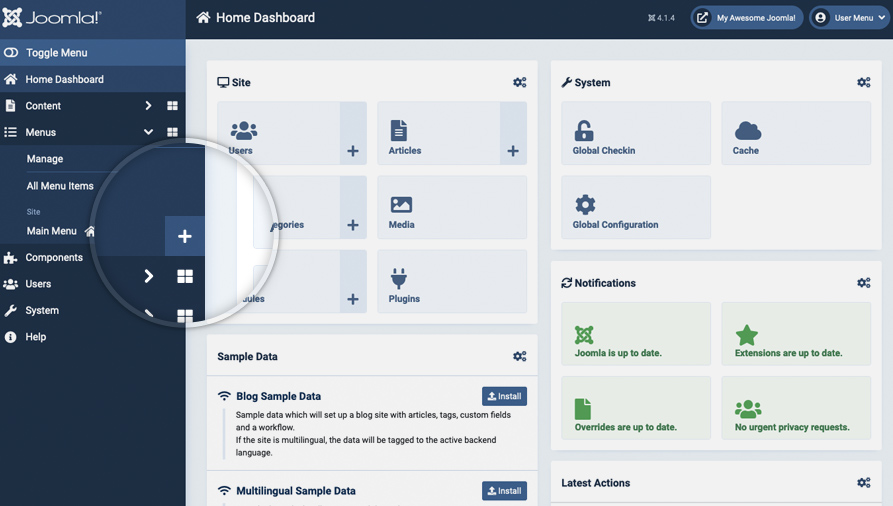
The last thing you need to do is to add a Contact Us link to the menu of our site. In our case, we will add it to the main menu. To do this go to Menus > Main Menu > + sign.

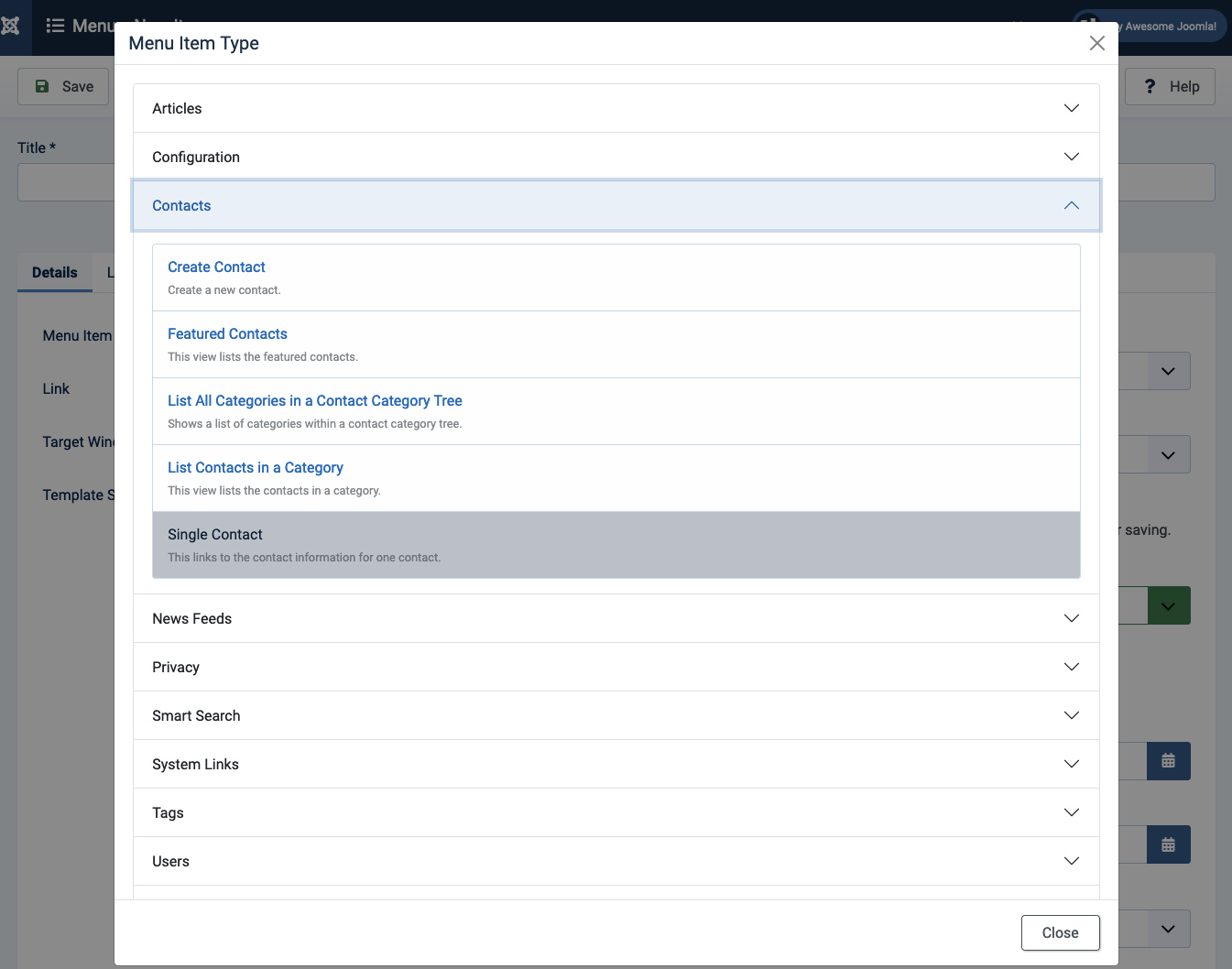
Click on Select next to the Menu Item Type field. A popup will appear asking you to choose the type of menu item you will be creating. Select Contacts > Single Contact.

Now you need to specify the exact Contact item you want to display in that menu. To do this, click Select next to the Select Contact field. Once you do that, choose the form you’ve created earlier from the list.
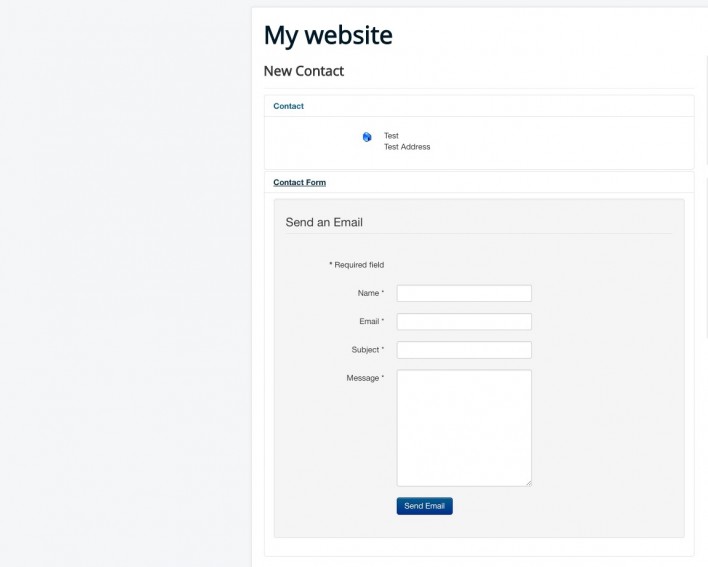
That’s it! You can now navigate to your newly created Contact Us page. Depending on your Joomla! 4 template, it will be visualized in a different way but generally should have two parts – the information about your site that you’ve entered and the form to actually send you an email through the site.
Joomla! 3
Create a Contact item using the Joomla 3 Contacts component
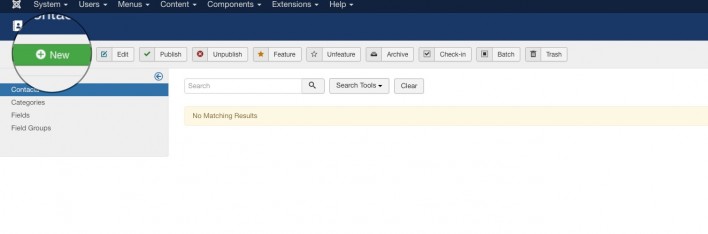
First, you need to create the actual content of your Contact Us page. To do this, log in your administrative area and go to Components > Contacts. On this page hit the green New button to create a new contacts page.

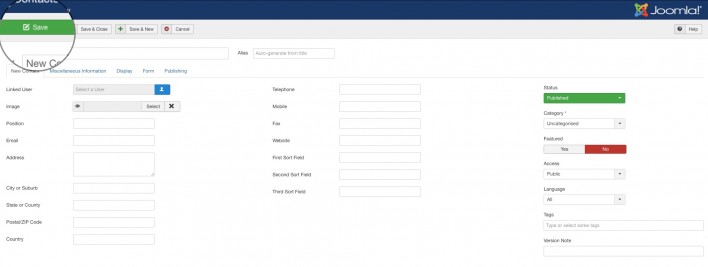
Here you need to specify a unique name for that contact. For the purpose of this tutorial, we will make only one Contact Us page. We will not dig further into the different Contact us categories since they basically use the same logic as Joomla! 3.x articles. This is why we can safely leave the new contact page uncategorized.
Now, enter your contact information. Make sure you enter a valid e-mail address because it will be used by the contact form. Once you fill in all the information you want to share with your visitors, click on Save in the top left part of the page.

Link the Contact page in a Joomla! 3.x menu
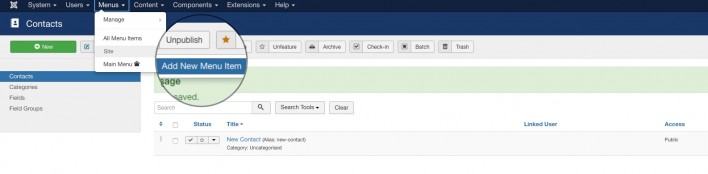
The last thing you need to do is to add a Contact Us link to the menu of our site. In our case, we will add it to the main menu. To do this go to Menus > Main Menu > Add Menu Item.

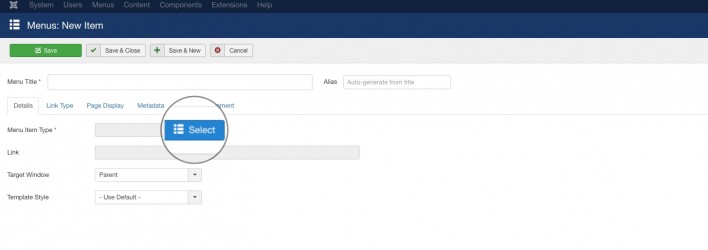
On this page, there are a few things you need to configure. First, click on Select next to the Menu Item Type field.

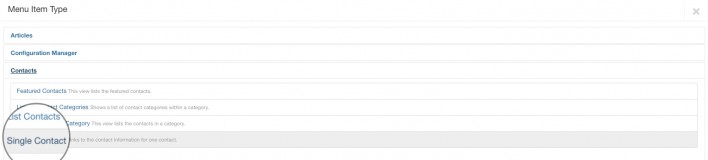
A lightbox will appear asking you to choose the type of menu item you will be creating. Select Contacts > Single Contact.

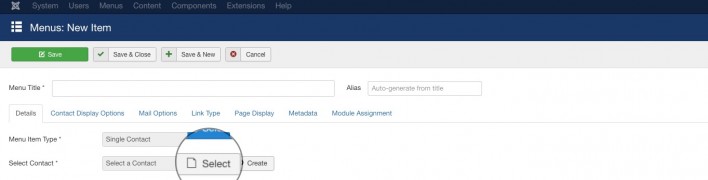
Now you need to specify the exact Contact item you want to display in that menu. To do this, press Select next to the Select Contact field.

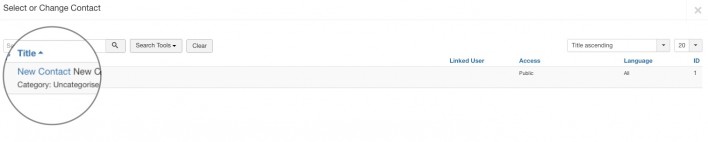
Once you do that, choose the form we’ve created through the default Joomla! 3 contact component (should be only one contact form that you can click on).

That’s it! You can now navigate to your newly created Contact Us page. Depending on your Joomla! 3 template, it will be visualized in a different way but generally should have two parts – the information about your site that you’ve entered and the form to actually send you an email through the site.