Find and Install a Theme
Table of Contents
The theme of your new site is one of the most important decisions you need to make. Your theme handles the entire look and styling of your page. You need to be very careful when picking a Drupal theme, because later if you decide to change it, this will require a lot of time and effort to do so.
Select Layouts and Find an Appropriate Theme
It’s a good idea to start by choosing what different layouts you will need for your site before you start looking for a theme. For our sample site, we will have a few different layouts – home page, static About Us and Services pages, a Blog and a Contact Us page.
Now that we know what types of pages and layouts we need, we can start looking for a theme. There are literally thousands of them both paid and free. No matter which one you will like, make sure they are listed in a reputable website, they follow good coding practices and if it’s a paid theme – that its developers provide quality support. For the purpose of this tutorial, we will use a theme from the official Drupal repo called Bootstrap.
Install the Selected Theme
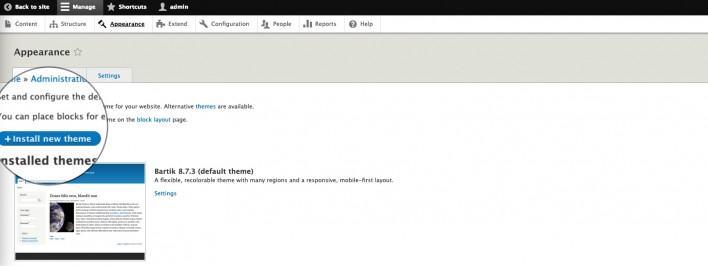
After you have successfully downloaded the chosen theme, you need to install it on your website as well. For that purpose, you need to go to your admin panel and then click on Appearance > Install new theme.

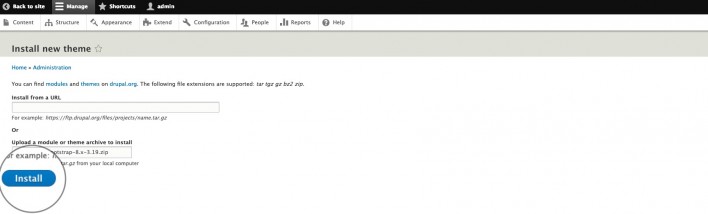
Next, browse to your theme file and press Install.

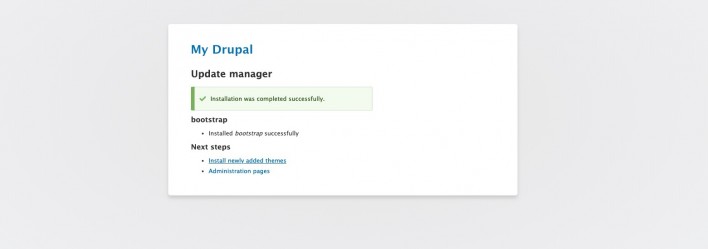
In a few seconds, the installation will complete. Now, you need to activate the newly installed theme by clicking on the Install newly added themes link.

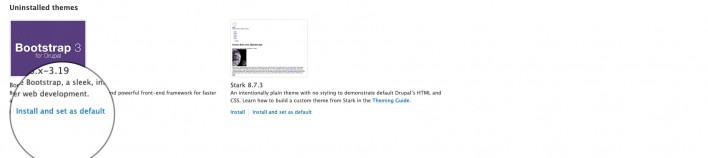
Once you do that, you will be taken to a page with all your themes listed. Locate the newly installed Bootstrap theme. It should be under the Uninstalled themes section and click Install and set as default.

That’s it, the new theme is installed and working for your installation. Now it’s time to start adding content to your site.